React JS
Qu' est-ce que React JS ?
React.js est une bibliothèque JavaScript open-source développée et maintenue par Facebook. Elle est principalement utilisée pour la création d'interfaces utilisateur interactives et réactives.
Historique :
React a été initialement développé en 2011 par Jordan Walke, un ingénieur logiciel chez Facebook, pour résoudre les problèmes d'efficacité de rendu des interfaces utilisateur complexes de Facebook.
React a été présenté au public en mai 2013, lors de la conférence F8 de Facebook.
En juillet 2013, Facebook a rendu React open source, permettant ainsi à la communauté de contribuer au développement.
React a gagné en popularité grâce à sa simplicité, sa réactivité et sa facilité d'utilisation, attirant l'attention d'entreprises et de développeurs du monde entier.
React est connu pour sa flexibilité et son extensibilité, permettant aux développeurs de créer des applications simples ou complexes avec une facilité égale. Ses principaux aspects évolutifs incluent :
Composabilité : La construction d'interfaces utilisateur en utilisant des composants modulaires permet une évolutivité facile. Les composants peuvent être réutilisés dans différentes parties de l'application.
Gestion de l'état : React offre différentes méthodes pour gérer l'état de l'application, des simples useState aux solutions plus avancées telles que Redux. Cela facilite la gestion de l'évolution des besoins de l'application.
Architecture basée sur les composants : La structure orientée composants de React rend l'application facile à comprendre et à maintenir, favorisant une évolutivité organique.
Puissance :
Virtual DOM : React utilise un Virtual DOM pour optimiser les mises à jour du DOM réel. Il compare les versions précédente et actuelle du DOM virtuel, n'appliquant que les modifications nécessaires, ce qui améliore les performances de rendu.
Déclaratif : React utilise une approche déclarative pour décrire comment l'interface utilisateur devrait se comporter en fonction de l'état de l'application. Cela simplifie la logique de l'application et améliore la prévisibilité du code.
Réactivité : Grâce à son système de réactivité, React assure des mises à jour instantanées de l'interface utilisateur en réponse aux changements d'état, offrant une expérience utilisateur fluide.
Écosystème fort : React dispose d'un écosystème riche avec de nombreuses bibliothèques tierces et outils, tels que React Router, Redux, et Jest, facilitant le développement d'applications robustes.
Mise en place d'un environnement de développement
Outils
Pour mettre en place un projet react nous avons besoin d'un éditeur de texte, par exemple Visual Studio Code, dont vous pouvez télécharger et installer; On aura besoin de node js pour installer et lancer démarrer le serveur.
create-react-app
La create-react-app CLI est fournie avec ce dont un développeur moyen aurait besoin pour démarrer une application React.
Création d'un react-todo-app
On commence par créer notre répertoire de projet
mkdir projetsReact
cd projetsReact
npx create-react-app react-todo-app
cd react-todo-app

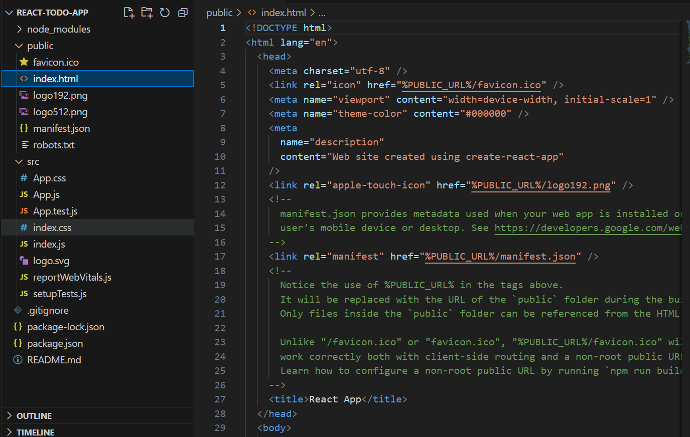
node_modules/: Contient les fichiers des dépendances du projet. Cela inclut react d'autres bibliothèques tierces. Le public dossier contient l'actif public de notre application ; c'est là que résident les fichiers statiques. Le index.html dossier public contient un div élément conteneur dans lequel notre application apparaîtra.
public/ : Ce dossier contient les fichiers statiques tels que index.html qui est la page principale de l'application. Le fichier favicon.ico est également stocké ici.
src/ : C'est le dossier principal de votre application React.
---App.js : Le composant racine de l'application où vous définissez la structure globale de votre application.
---index.js : Le point d'entrée de votre application où React est rendu dans le DOM.
---App.css : Les styles globaux de l'application.
.gitignore : Un fichier spécifiant les fichiers et dossiers qui ne doivent pas être suivis par Git.
package.json : Le fichier de configuration npm qui stocke des métadonnées sur le projet et répertorie les dépendances.
README.md : La documentation de votre projet.
Cette structure offre une organisation logique pour votre application React, séparant les composants, les pages, les styles, et les services pour une maintenance et une évolutivité plus faciles. Vous pouvez personnaliser cette structure en fonction des besoins spécifiques de votre projet.
Pour démarrer le serveur de développement, nous exécuterons ce qui suit :
npm run start